Uppdaterad: 2010-01-07
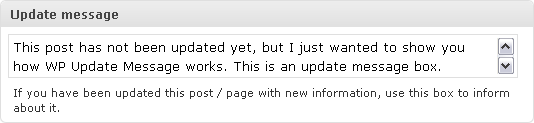
This post has not been updated yet, but I just wanted to show you how WP Update Message works. This is an update message box.
What is this?
Add a short note about the latest changes in the current post or page. Activate it and it work instantly. All the settings are optional.
Info and download
- Birth date: 2009-06-14
- Last updated: 2009-06-18
- Version: 1.1
- Tested with: 2.8
- Download (jenst.se)
- Download (wordpress.org)
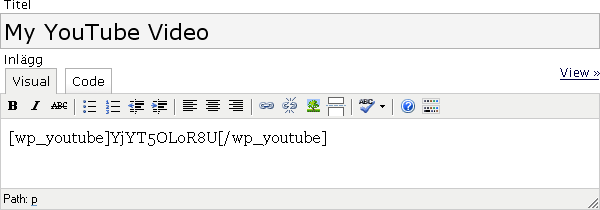
wp-admin – Update message box
This box is placed when editing a post or a page.

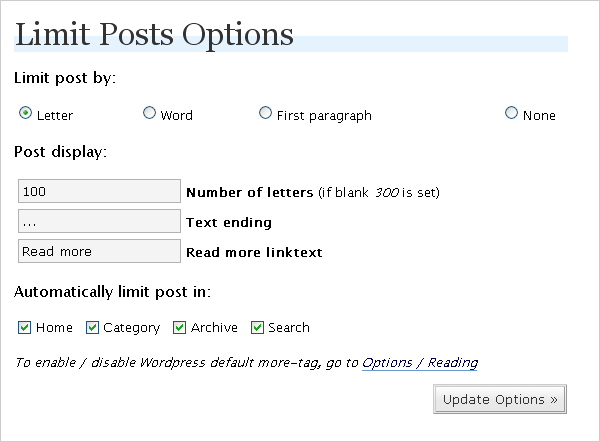
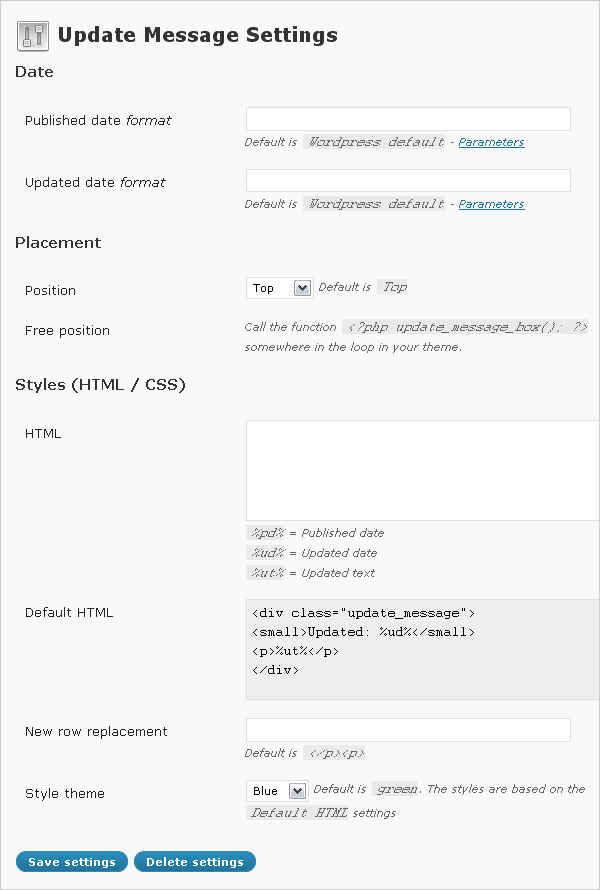
wp-admin – Settings / Options
If you are not sure about a setting, just leave it and it will use the default value.

Settings explained
Published date format
The date the post or page was published for the first time. It uses the same parameters as PHP date. For example, to display a date like this ”2009-07-12, 18:10” would look like this:
Y-m-d, H:i
Updated date format
The date the post or page was updated last. It uses the same parameters as PHP date. For example, to display a date like this ”2009-07-12, 18:10” would look like this:
Y-m-d, H:i
Position
Where the update message box should be placed. You can choose by top, bottom, both or none.
Free position
If you don’t want to place the update message box by the predefined positions you can place it on your own. Select ”none” as position above. Then use the code below in your template:
<?php update_message_box(); ?>
It works only inside the loop.
HTML
If you want the box to look different you can write your own HTML. These will be replaced in the HTML code in your post / page:
- %pd% = Published date
- %ud% = Updated date
- %ut% = Updated text
New row replacement
Even if a new row is inserted in HTML, it will not be displayed as a new row.
The default way to solve this is to close the paragraph-tag and start a new one when a new rows accurs. Another way could be to use ”<br />” instead. It’s your choice.
Style themes
You don’t have to be a programmer to use WP Update Message. There are themes to choose from. Hopefully some of them will fit your site.
If you want to style the update message box yourself, just set style theme to ”none” and add the style data into your theme style.css.
Save settings
Save your settings into the database. If you don’t save anything WP Update Message will use all the default values.
Delete settings
It removes the saved settings from the database. You can use it if you want to remove this plugin.
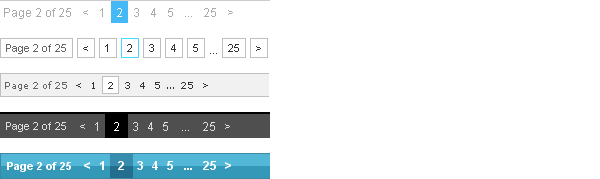
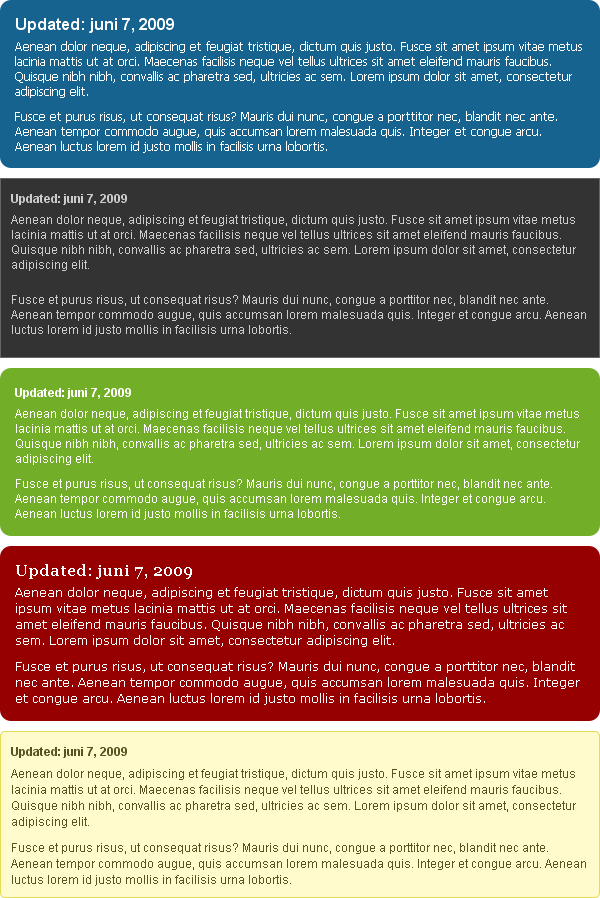
Style themes to choose from
The CSS style themes below are included from start and are available in wp-admin->Settings->Update message.

Support this plugin
There are more than one way you can support this plugin.
- Use it.
- Report bugs. I read every comment even if I don’t always reply.
- Spread the word.