jenst.se – Design genom tiderna
2009-05-03 @ 18:22Introduktion
Den här artikeln handlar om historien om jenst.se. Det är ett sätt för mig att visa hur jag tänkt, när jag skapat designen till webbplatsen. Mitt tankesätt förändrar sig mellan designerna, beroende på vilka erfarenheter jag fått från tidigare design.
Berätta gärna vad du tycker i en kommentar. När har jag lyckats bäst och vad är det som i så fall är den bidragande faktorn till det?
jenst.se 1.0
Min allra första design skapades år 2007 och jag blev mycket nöjd med resultatet. Jag tycker fortfarande att den är tilltalande. Min inspiration till färgvalet kom av dåtidens Bredbandsbolaget som då använde svart och gult på ett bra sätt.
Digital meritförteckning gav jobb
Skälet till att jag skapade webbplatsen jenst.se var på grund av att jag var arbetslös och ville ha ett jobb inom webbdesign. Arbetsförmedlingen avfärdade helt och hållet min idé om att skapa en digital meritförteckning, då de inte förstod hur man kunde få ett jobb på det sättet.
Innan webbplatsen var klar fick jag jobb på företaget E-mind. Jag kom på intervju och av 200 sökande fick jag jobbet, just på grund av att jag hade skapat en digital meritförteckning.
På den här tiden hade jag inga erfarenheter av CMS (Content Management System), så webbplatsen var helt egenskriven i PHP.
jenst.se 1.5
När jag väl börjat arbeta på E-mind fick jag ofta höra att ren och snygg design skulle innehålla mycket vitt, vilket tillslut blev som en liten arbetsskada.
I samma veva år 2007 hade jag på E-mind lärt mig så mycket om WordPress, att jag ville prova att bygga min egen webbplats med WordPress som grund.
I början såg det inte alls ut som WordPress och man kan inte heller se något bloggflöde i designen.
Tankar kring förändring
Jag tyckte om vissa bitar och var ganska nöjd med mina tre ikoner som jag hade lyckats skapa.
De flesta inklusive mig själv tyckte att den var för vit och att det behövdes en bättre balans. Startsidan var statisk vilket kunde vara tråkigt för återkommande besök. Detta skulle snart förändras genom att införa ett bloggflöde.
Det kändes som att designen var för enkel, så jag ville skapa något lite mer avancerat. Det blev väldigt mycket testande fram och tillbaka innan jag fick fram version 2.0.
jenst.se 2.0
Jag hittade en bättre balans och använde färger som jag blivit inspirerad av från moderna webbplatser ute på webben. Det som jag blev mest nöjd med var den ljusgrå menyn. Den här designen låg kvar i cirka ett år vilket är en ganska lång tid.
Det tog ca ett halvår att bygga kod och design, men då var det mycket bollande fram och tillbaka med både kod och design. Jag påbörjade designen år 2007 och arbetade med den fram till år 2008. Den största utmaningen var att bli vän med lite mer avancerad WordPress-programmering, men även att lära mig på vilka sätt som var mest lämpliga att presentera innehållet på.
Designen blev aldrig helt klar. Det fanns buggar som jag aldrig rättade till.
Tankar kring förändring
Efter en tid blev jag van och började irritera mig på vissa delar. Jag började tycka att toppen var lite överdesignad och tyckte att de små rutorna inte hade någon funktion.
Något som jag upptäckte senare var att folk hade svårt att hitta in till vissa menyval, så därför skapade jag en extrameny längst upp som en tillfällig nödlösning. Det kändes dessvärre ganska ologiskt att ha två menyer som gör samma sak men på olika sätt.
jenst.se 2.5
Den största anledningen till att jag var sugen på en ny design var inte designen i sig. När jag byggde version 2.0 började jag ta mina första trevande steg mot lite mer avancerad WordPress-programmering, utan att riktigt förstå vad jag höll på med. Den här gången skulle allt bli rätt från början.
Koden var helt omskriven för att förstå vad jag höll på med och den blev bara en tiondel av storleken. När koden väl var omskriven la jag in alla inlägg och alla kommentarer på nytt för att få databasen ren igen. Tidigare var det många plugins installerade vilket lämnade en del obehagliga spår efter sig i databasen. Nuförtiden är jag mycket mer noggrann med vilka plugins jag lägger in.
Jag ville lämna det rosa bakom mig och använda mer blått som är mer min färg.
Tankar kring förändring
Jag trivdes bra ganska länge med det första utkastet, men efter ett tag började jag irritera mig på vissa delar. Toppen kändes onödigt stor och ”Läs mer”-knapparna var i för stark kontrast mot det andra. Jag tyckte att det var konstigt att inte ha någon avgränsning på sidorna så jag ville förändra detta med inramning.
Popup-bilderna i loggan var tänkt att vara meriter. Skärmdumparna ingenting med mina riktiga meriter att göra, utan var bara skapade för att kunna testa funktionen.
jenst.se 3.0
Toppen gjordes mindre och betydligt mer avskalad än tidigare. Popup-bilderna i loggan plockades bort för att bytas ut mot en sökruta. Menyn blev mer genomtänkt och inte längre blå då den blå färgen istället har flyttats upp i toppen.
Inläggen blev betydligt mer avskalade än i version 2 vilket också var ett medvetet val för att göra det så rent som möjligt. Även sidofältet är medvetet mer avskalat än tidigare för att skapa enkelhet.
Tankar kring förändring
En avskalad topp kändes bra i början men efter ett tag kändes det lite för simpelt. Jag trivdes inte längre med den mörka inramningen.
Webbplatsen kändes nu för mörk och för tråkig. Dags att bygga om igen.
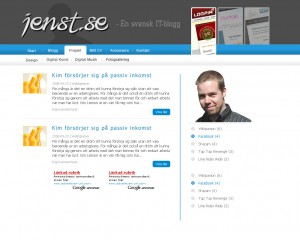
jenst.se 4.0
Nu befann jag mig i ett läge där jag hade många erfarenheter.
Att skapa alltför mycket design gjorde inte webbplatsen gott. Att skapa minimal design blev för trist. Att skapa en vit design blev för bländande och att skapa en mörk design gjorde att man ville lämna webbplatsen.
Hur löser man problemet? Det gäller att hitta den perfekta balansen. När gör man det? Aldrig skulle jag vilja påstå.
Nu släpper jag version 4, en ny design som jag för tillfället är nöjd med, men hur länge då? Om jag fortfarande har den kvar om ett år är jag mycket nöjd.
Tankar kring designen
Den blå menyn är tillbaka igen men den här gången ligger den längst upp. Något som jag inte har tagit hänsyn till är hur mycket plats loggan tar. Normalt sätt försöker jag att få in ganska mycket på skärmen men eftersom jag gillade känslan i loggan och logo-ikonen så ville jag inte förminska ytan.
Jag har vågat mig på att öppna upp ytan och inte stänga in bloggen med inramning. Jag tycker nu för första gången att det fungerar med den nya designen.
Slutord
Vilken design tycker du jag har lyckats bäst med? Har du några egna tankar, idéer eller åsikter kring artikeln?

















2009-05-03 @ 19:33
Intressant inlägg. Du är betydligt bättre på att designa än mig. Du kanske vill göra något arbete ihop nån gång? Tänkte bara fråga vad du anser om att man ändrar sin portfolio-design. Jag har läst att många tycker att portfolion ska man inte röra utan ha en design. Jag själv ändrar min design lite då och då. Nu funderar jag att ändra den på nytt eller iallafall bygga om den.
Jag fastnade lite för din jenst 2.0. Det var en intressant design som kändes lite unik.
2009-05-03 @ 20:06
Jag tycker definitivt att du ska göra om din design om du känner för det. Det gör att användare känner att det händer någonting på webbplatsen.
Den enda nackdel jag kan komma på är att om de är väldigt olika varandra, kanske inte användaren känner igen sig, eller kan ha svårt att hitta om layouten är förändrad.
2009-05-12 @ 16:00
Du vet att jag är en konservativ bakåtsträvare ända in i benmärgen. Måste dock säga att Jenst.se är snyggare, renare och mer lättnavigerad än någonsin tidigare! Jävligt fint.
2009-05-12 @ 20:45
Det värmer verkligen, då jag känner att du faktiskt menar det. Tack Kim! =)